Your very own FREE Digital Marketing Checklist
Are you a new start-up, looking to prepare for your digital marketing journey? Or an existing business ready to review and improve your current online presence?
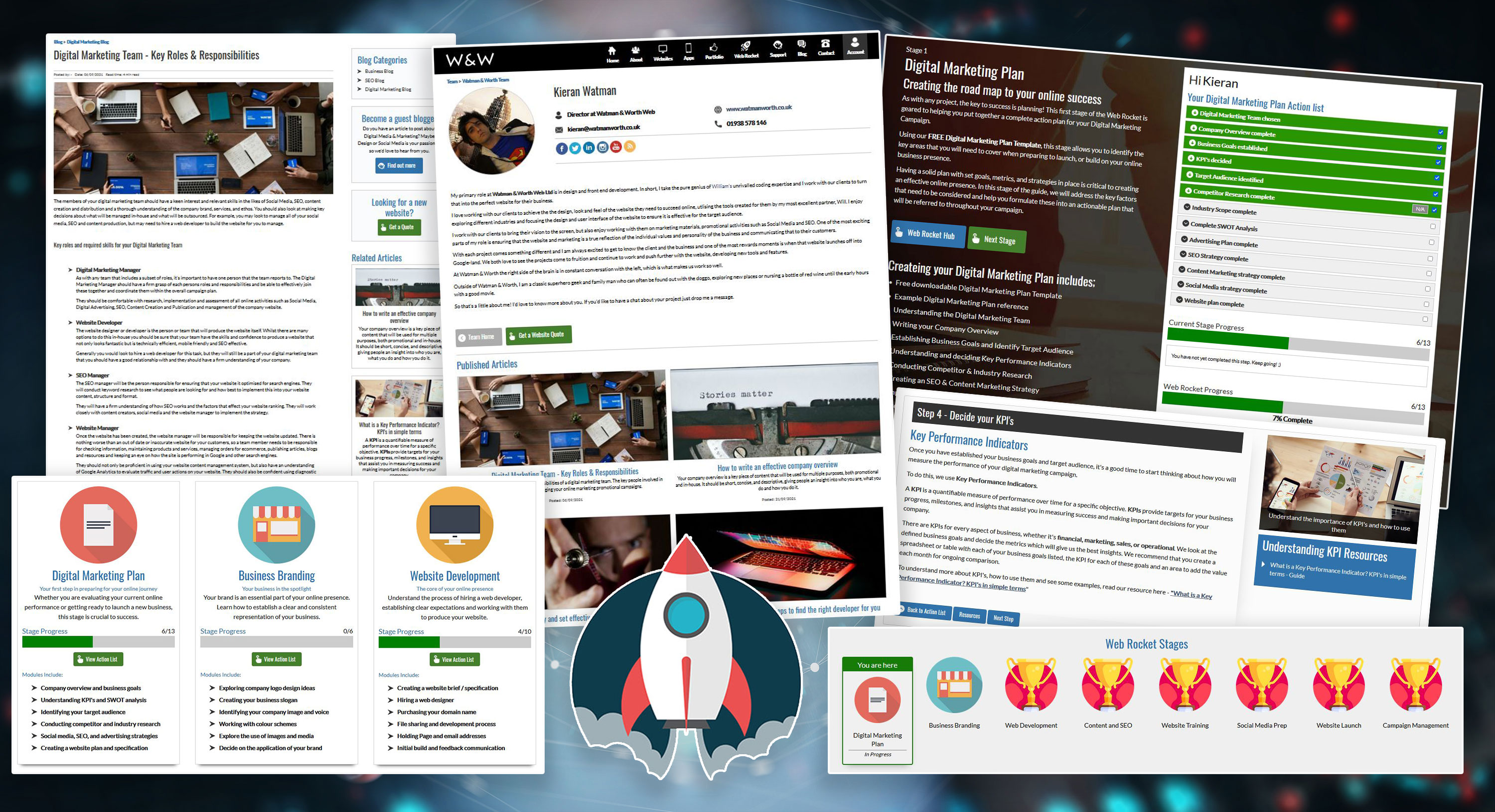
We bring you Web Rocket. An interactive, step by step resource, guiding you through your digital marketing process. This FREE online resource is a collaborative project brought to you by industry professionals, sharing expertise in their relevant fields.
Web Rocket covers every aspect of your Digital Marketing, from preparing your business and branding, to building your website, implementing SEO, and planning your content and social media strategy. We also look at Search Engine Marketing, website analytics, email marketing and much more.
We take you through the process with your personal check list, reading lists, guides and downloadable resources in which you can save your progress as you complete each stage. Web Rocket ensures you cover everything you need to know when getting ready to launch a new business or review your existing presence.
Web Rocket will be launching June 2023 - if you would like to pre-register for the course, please enter your details below and we will email you when your free account is ready to access.
![]()

Get involved
The Web Rocket is a collaborative project developed and updated by industry professionals
If you have skills and expertise in the areas covered in the course, we always welcome new contributors to enhance our reader's experience.
The digital marketing landscape is vast, and covers everything from web design, social media and SEO, to photography, printing, and PR. Our readers not only need informative content, but they also will benefit from reliable contacts across the industry.
That's where you come in!
Become a contributor
Share your expertise
Key Areas
- Branding & Design
- Web Development
- SEO
- Content Production & Marketing
- Social Media
- Photography & Videography
- Search Engine Marketing
- Google Analytics & Campaign Management
As a contributor…
You will be credited for each article, resource, or guide that is published in the Web Rocket Free Digital Marketing Guide.
You will also have your own Author Profile promoting your business & services, along with a link to your website/portfolio.
If you are interested in becoming a contributor, please click below to submit your details.